
Having a mobile-friendly website is a basic part of your online presence. Now days, smartphone traffic now surpasses desktop traffic. On the off chance that you haven’t made your website mobile-friendly, you ought to. Search Console’s Mobile-Friendly Test Tool is a quick, simple way to test whether a page on your website is mobile-friendly or not.
Blocked
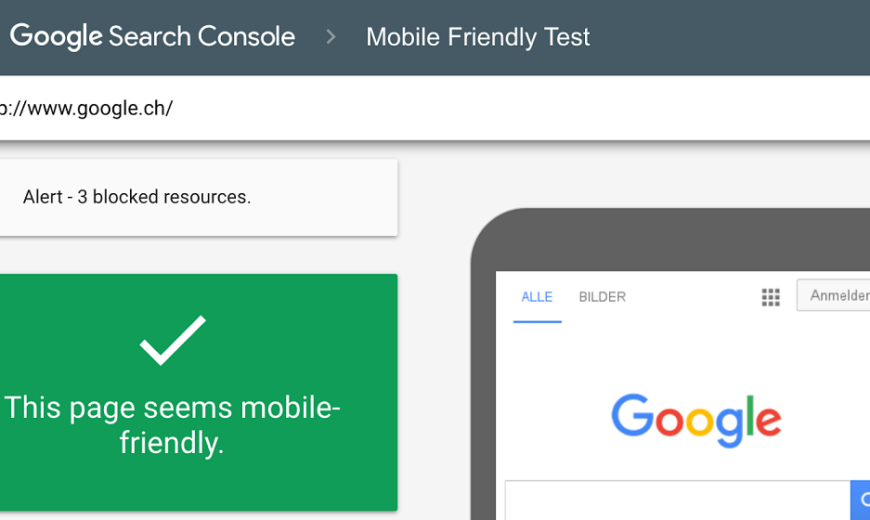
Resources are outer resources, for example, picture, CSS, or script files—included by a page. At the point when resources are blocked to Googlebot by a robots.txt file, the test results page will gave a “blocked resources” warning. Depending on the blocked resource, this could large affect the page. For example, a blocked huge picture could make a page appear to be mobile-friendly when it is not, or a blocked CSS file could bring result in incorrect font styles being applied. This affects both the mobiel usability score and Google’s capability to crawl your page. You have to ensure that important pages or resources are not blocked to Googlebot by robots.txt.
Test Limit
Google limits both the number of test requests from a single user and the number of test requests to a specific domain. This is to abstain from over-loading either our servers with test demands, or the target page’s servers with crawl requests. In the event that you get a quota mistake when you run the Mobile-Friendly Test, hold up a couple of minutes and attempt once more.


